制作会社のとある日常…
スマホトップページのデザインが完成したのでチェックお願いします。
確認用にプリントしときました!
ちょっと待って!?A3用紙に縦長のデザイン案……
細長過ぎだし、小さくて全然見えんっ!!!
Webサイトのデザインって結構、縦長なんです。とくにスマホサイトやLP(ランディングページ)のような縦に長い画像を印刷すると、詳細が全く分からなくなってしまいます。

issue
・1枚に収めようとして細長くなって見づらい。
・ページを分割して印刷すると、紙の枚数が増えてしまう。
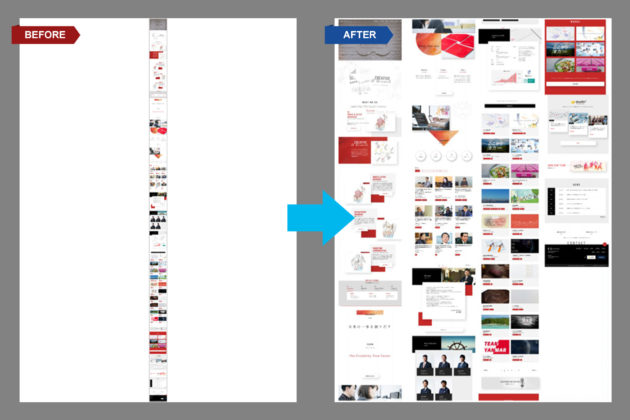
そこで、縦長画像を簡単に1枚に収める便利ツール「Print1」をご紹介
縦長の画像を1枚の用紙に自動で分割レイアウトしてくれます。しかも、データはアップロードせず、該当箇所にドラッグ&ドロップするだけで簡単!スマホサイトやLP(ランディングページ)の印刷にピッタリです。
・Print1
https://webnaut.jp/tools/print1/
対象ブラウザ:Google Chrome 最新版
対応画像形式:jpg、gif、png、svg
さっそく使ってみた!
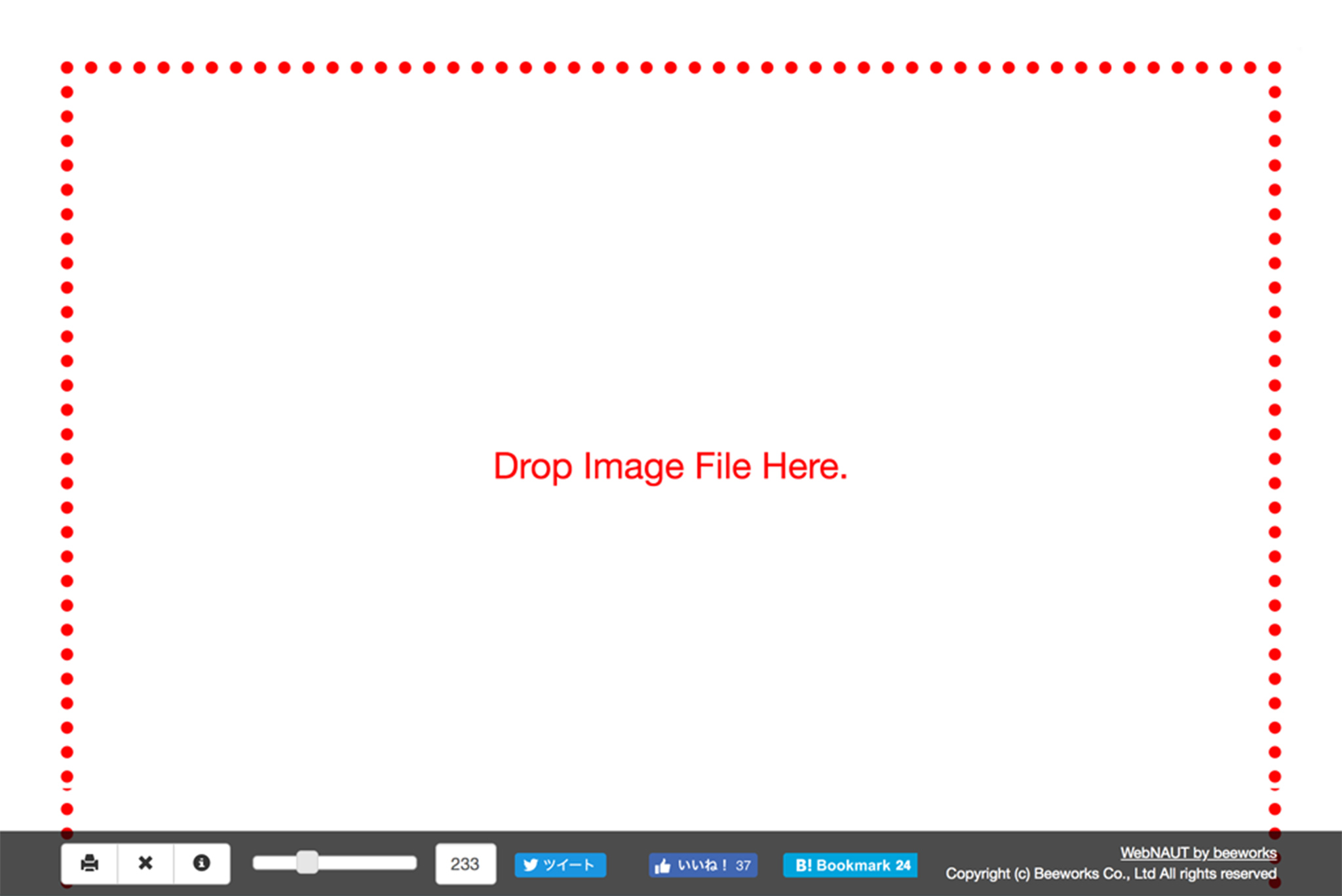
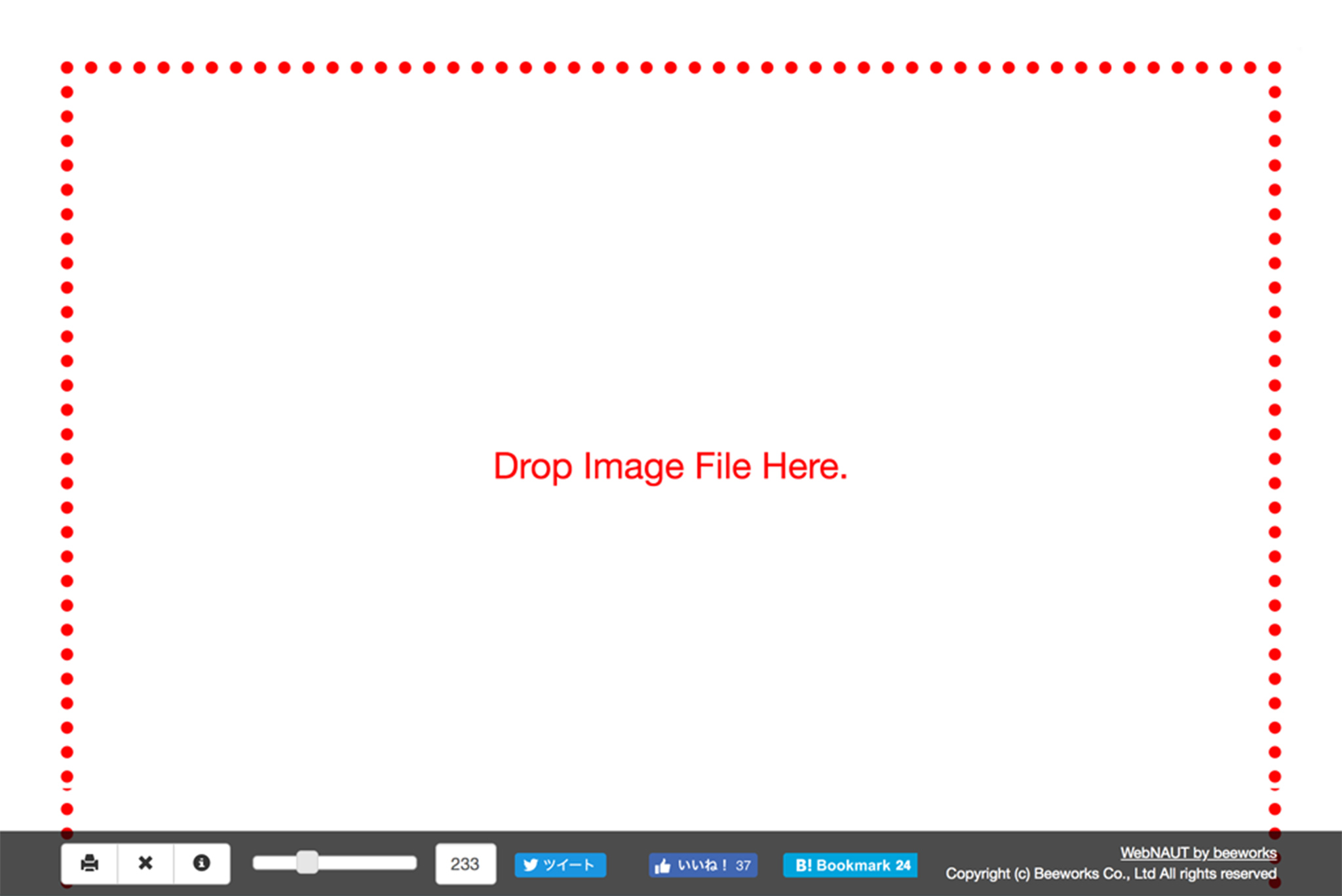
01 赤い点線の中に印刷したい画像ファイルをドラッグ&ドロップするだけ!

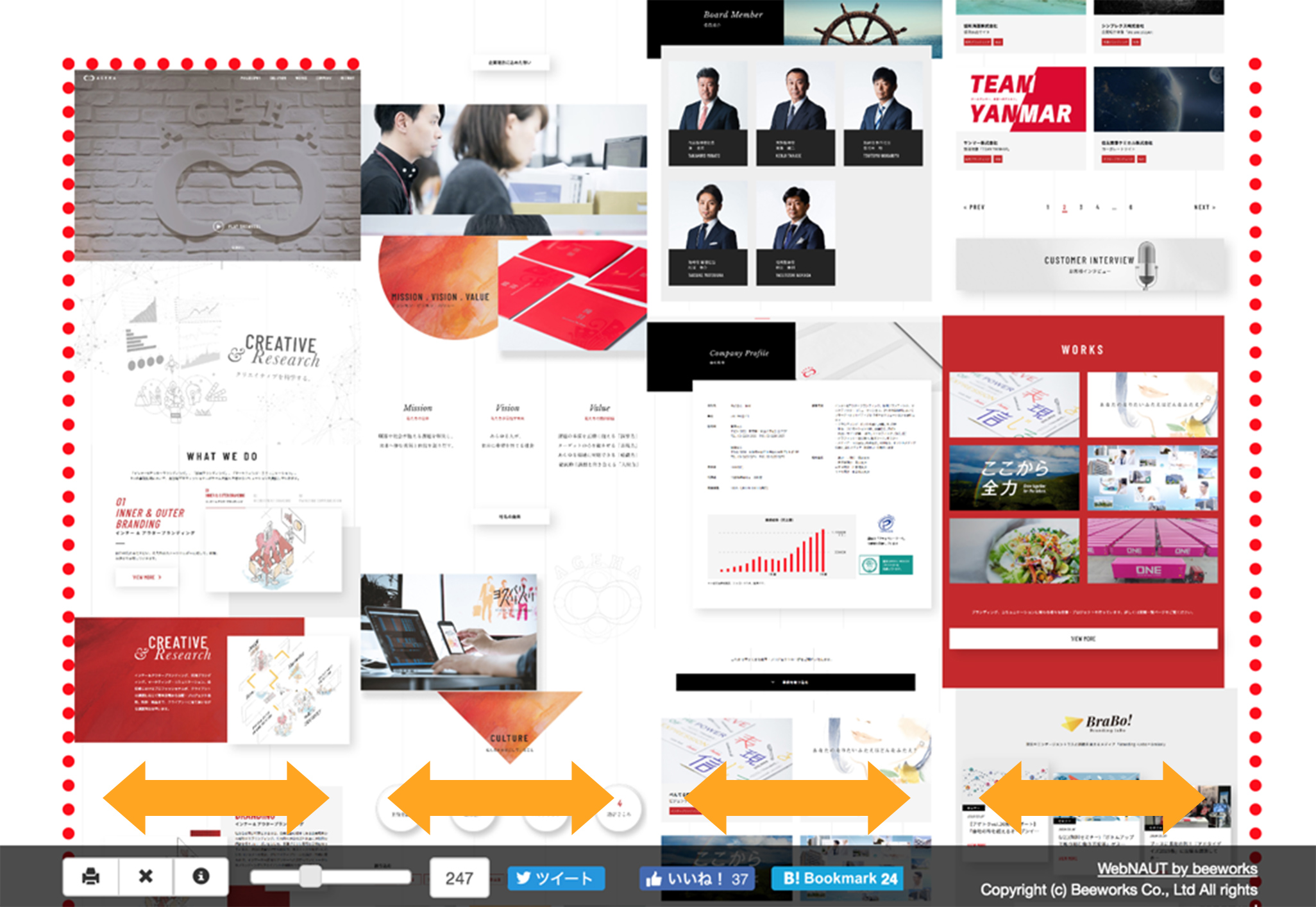
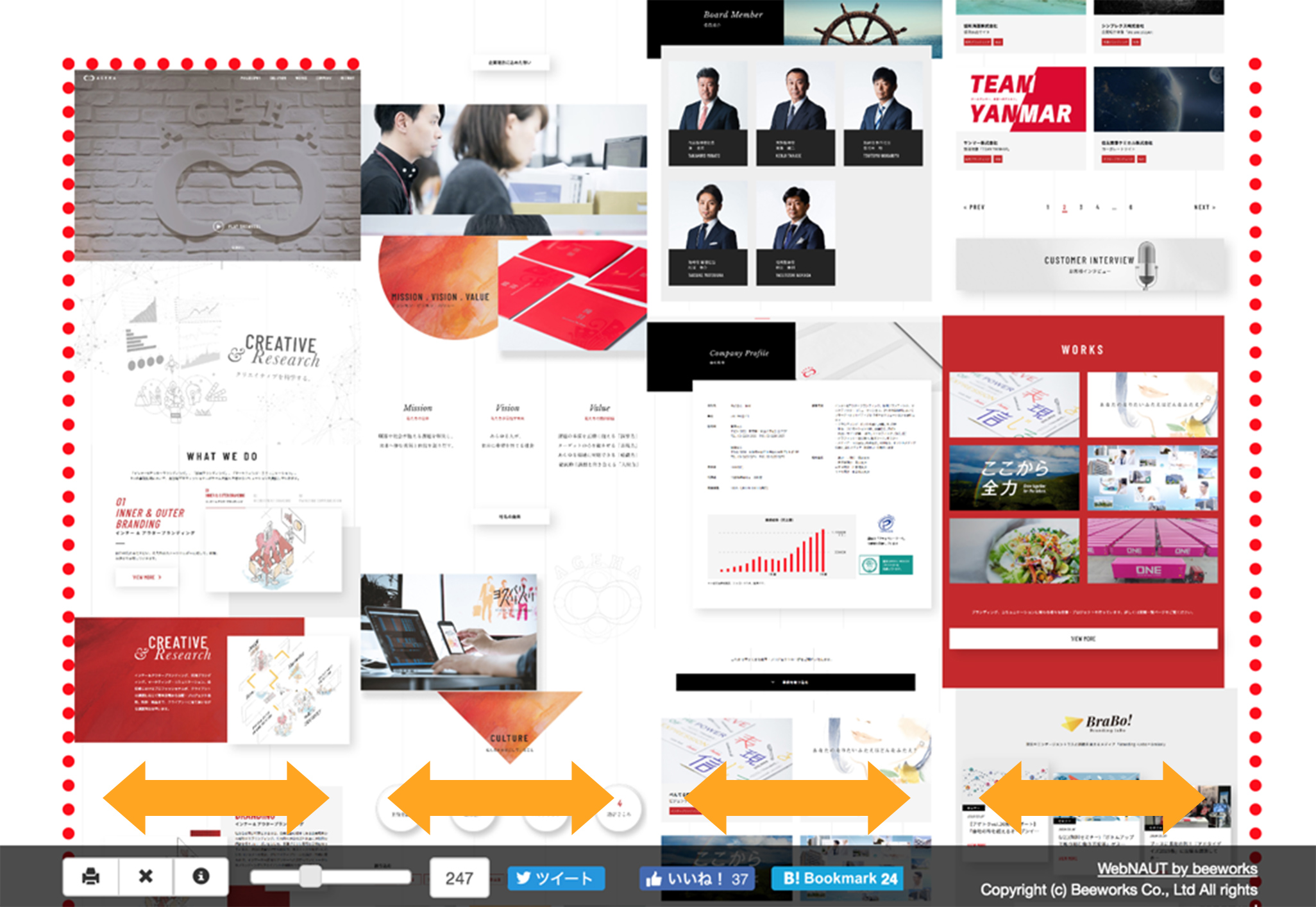
02 画像は自動で分割レイアウトされて配置。画面下のスライダーまたは数値を入力して画像の拡大率を調整します。あとは印刷ボタンをクリックするだけで印刷完了!

これにてスッキリ解決!
ローカル上で作業できるから、外部に画像が流出する危険性もないし、
ほんとに便利ですね。
Web制作に関わるすべての人にオススメだね。
皆さんも試してみてください♪
Try it
・縦長ページの全体が一枚用紙に収まるから見やすい。
・社内のデザインチェックや、プレゼン、先方打ち合わせでの確認用に。
・印刷しても少ない枚数で済むので、余計な用紙が増えない。
・スマホやLP(ランディングページ)など、縦長ページの出力にピッタリ。
・コーディングの際にサイズなどのメモを取りながら作業ができる。
WRITER
うっちー
諸行無常の響きあり、盛者必衰の理をあらわすのは世の常であるからこそ、今の時代を必死に生き抜くため、日夜、便利ツールやノウハウを探求するWebディレクター。
先輩ディレクターとして、新人の教育しながら、ノウハウを見つけると、「制作ノウハウ早く言いたい!」ってなってしまう。
諸行無常の響きあり、盛者必衰の理をあらわすのは世の常であるからこそ、今の時代を必死に生き抜くため、日夜、便利ツールやノウハウを探求するWebディレクター。
先輩ディレクターとして、新人の教育しながら、ノウハウを見つけると、「制作ノウハウ早く言いたい!」ってなってしまう。